Die Desktop-Oberfläche des Online-Berichtshefts BLok bekommt ein Makeover, das nicht nur visuell ansprechender ist, sondern auch die Benutzererfahrung an die mobile Oberfläche der Azubis angleicht. Dabei liegt unser Fokus darauf, die Optik und Bedienung der Desktop-Version noch enger an die mobile Version anzugleichen und so eine konsistente und intuitive Nutzung über alle Endgeräte hinweg zu schaffen.
Neues Design, neue Identität: Das Logo im Fokus
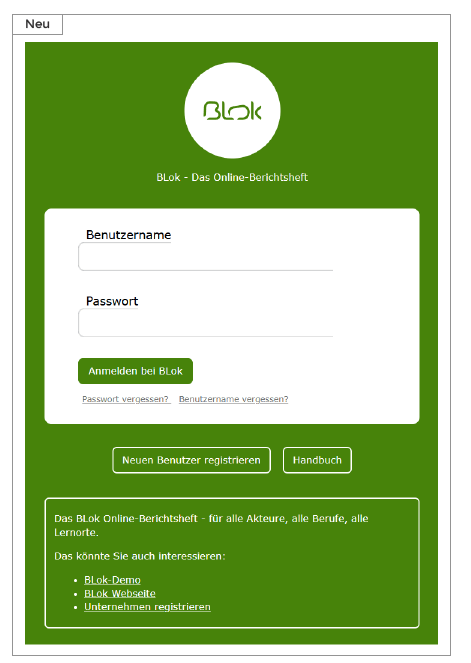
Ein besonderes Highlight ist die Einführung des neuen BLok-Logos. Dieses wurde bewusst an die Logowelt unserer anderen Produkte OPAL Lernplattform und ONYX Prüfungsplattform angeglichen, um eine stärkere visuelle Einheit innerhalb unseres Produktportfolios zu schaffen. Das neue Logo symbolisiert nicht nur Modernität und Innovation, sondern unterstreicht auch unseren Anspruch, Ihnen eine einheitliche und professionelle Markenidentität zu bieten. Damit wird es zu einem prägnanten Wiedererkennungsmerkmal, das Sie durch die BPS-Produktwelt begleitet.

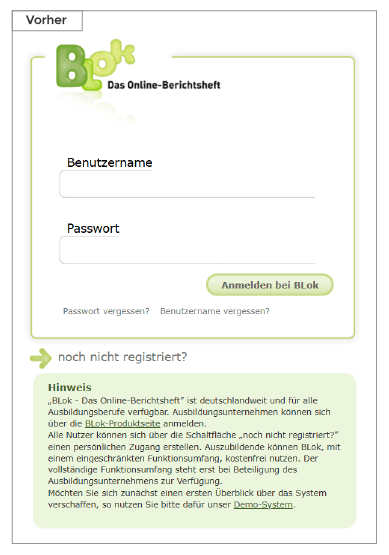
Die Startseite: Ihr zentraler Einstiegspunkt
Die überarbeitete Startseite ist Ihr Einstieg in unsere Webanwendung. Sie wurde so gestaltet, dass Sie als Nutzer*in schnell und unkompliziert auf die wichtigsten Funktionen und Informationen zugreifen können. Eine klare Struktur, ansprechende visuelle Elemente und intuitive Bedienelemente sorgen dafür, dass Sie sich schnell zurechtfinden. Die neue Startseite verbindet Minimalismus mit Funktionalität: Wichtige Informationen und Aktionen sind prominent platziert, während weniger relevante Elemente dezent im Hintergrund bleiben.


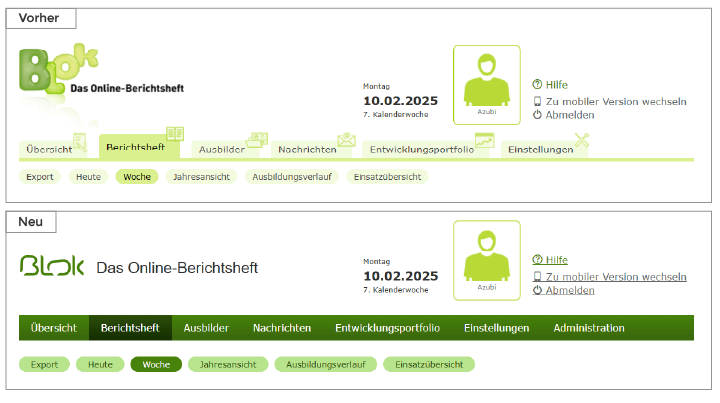
Das Navigationsmenü: Klarheit und Effizienz
Ein weiteres Schlüsselmerkmal ist das neue Navigationsmenü. Es wurde mit Blick auf Barrierefreiheit optimiert, um eine bessere Orientierung und Bedienbarkeit zu gewährleisten. Durch die Übernahme des Designs der mobilen Navigation bieten wir Ihnen eine einheitliche Bedienlogik – unabhängig davon, welches Gerät Sie nutzen.

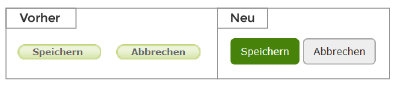
Modern gestaltete Buttons für mehr Barrierefreiheit
Mit dem neuen Update haben wir die Buttons sowohl funktional als auch optisch verbessert. Mit abgerundeten Ecken, kontrastoptimierten Farben und korrekter HTML-Auszeichnung sehen die Buttons nicht nur ansprechender aus, sondern unterstützen auch eine möglichst barrierefreie Nutzung.

Warum diese Änderungen?
Mit diesem Update gehen wir einen weiteren Schritt in die Richtung Konsistenz der beiden BLok-Oberflächen (mobile und Desktop-Ansicht). Die ähnliche Gestaltung der Benutzeroberfläche sorgt dafür, dass Sie sich unabhängig vom verwendeten Endgerät sofort zurechtfinden. Azubis, die sowohl die mobile als auch die Desktop-Version nutzen, müssen sich nicht mehr an unterschiedliche Designs und Bedienkonzepte gewöhnen.
Die Entscheidung für dieses Design- und Funktionsupdate basiert auf umfangreichem Nutzerfeedback und aktuellen Trends im Bereich der Webentwicklung. Unsere Analyse hat gezeigt, dass viele Nutzer*innen Schwierigkeiten beim Wechsel zwischen der mobilen und Desktop-Version haben, da beide Oberflächen bisher unterschiedliche Designs und Bedienkonzepte aufwiesen. Mit der neuen Version wollen wir diese Barrieren abbauen und ein durchgängig positives Nutzungserlebnis bieten.