Ihre Lernenden lernen mobil – im Bus, in der Cafeteria oder im Park. Deshalb müssen Ihre Lerninhalte und Medien so optimiert sein, dass sie mobil abgerufen werden können – ohne lange Wartezeiten und großes Datenvolumen. Moderne Lernplattformen wie OPAL unterstützen Sie dabei.
In diesem Artikel erfahren Sie, wie Sie in der OPAL Lernplattform Ihre E-Learning Inhalte nutzerfreundlich gestalten und worauf Sie dabei besonders achten sollten. Wir betrachten Textinhalte und Medieninhalte nacheinander.
Inhalt
Benutzerfreundlicher Editor
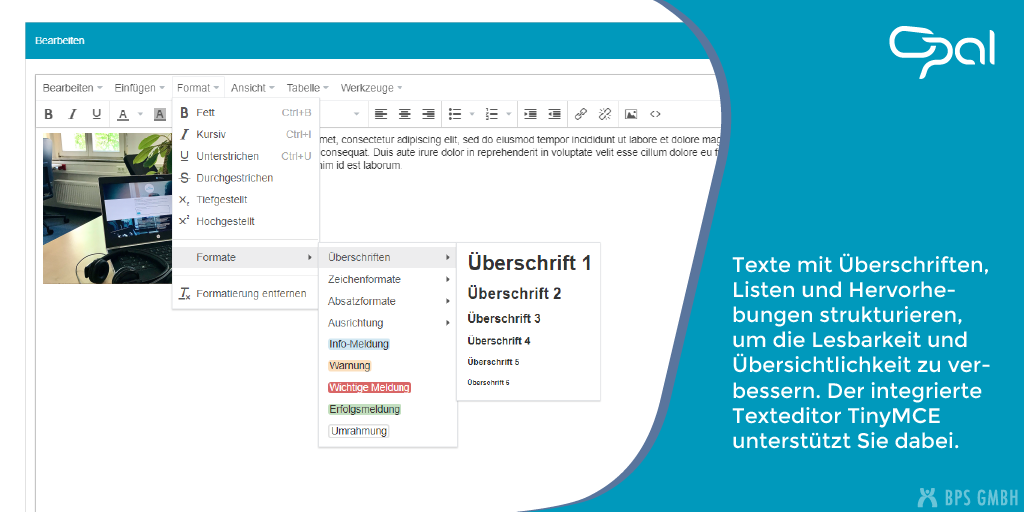
An allen Stellen, wo Sie individuelle Texte erstellen und anpassen, finden Sie einen Text-Editor. Dieser funktioniert ähnlich, wie Sie es von Textverarbeitungsprogrammen kennen. Im Hintergrund generiert der Editor den HTML-Code, ohne dass Sie umständlich im Code arbeiten müssen. Gleichzeitig haben Sie jedoch alle Freiheit, direkt im Code zu arbeiten, um ein gewünschtes Ergebnis zu erzielen. Offiziell heißt der Text-Editor „TinyMCE“ und ist ein so genannter WYSIWYG-Editor. WYSIWYG steht für „what you see is what you get“: Sie arbeiten auf einer intuitiven Oberfläche ganz ähnlich, wie Sie das aus der Textverarbeitung kennen.

Bessere Lesbarkeit für Ihre Inhalte
Überschriften
Überschriften, Aufzählungen, Absätze und visuelle Hervorhebungen verbessern die Lesbarkeit, da sie den Augen helfen, Inhalte zu scannen und relevante Informationen schnell zu erfassen. Außerdem unterstützen diese Elemente die Leser*innen bei der Orientierung auf der Seite.
Neben der visuellen Strukturierung über das Design ist auch eine technisch korrekte Strukturierung über passende HTML-Elemente notwendig. Verwenden Sie grundsätzlich für Webseiten jeweils nur eine Überschrift der 1. Ebene (<h1>) pro Seite. Die weiteren Ebenen <h2> bis <h6> strukturieren Ihren Inhalt. Dabei sollten Sie die Hierarchie der Elemente (z.B. <h2> folgt auf <h1>) einhalten und keine Ebene überspringen.
Bestehende Webseiten oder Systeme wie OPAL und ONYX haben oft schon eine Struktur mit verschiedenen Bereichen und Überschriften. Prüfen Sie daher immer, welche Überschriften-Ebenen bereits vergeben sind und passen Sie Ihre Inhalte entsprechend an. Für die Beschreibung eines Kursbausteins in OPAL-Kursen starten Sie z.B. bei Bedarf mit der 3. Ebene (<h3>), da die Überschriften der 1. und 2. Ordnung bereits für den Kurs-Titel sowie den Baustein-Titel verwendet werden. In OPAL selbst werden einzelne Seiten aufgrund ihrer <iframe>-Einbindung als eigene Webseite erkannt. Beginnen Sie daher in OPAL immer mit der 1. Überschriftebene.
Schriftart, Schriftgröße und Zeilenabstände
Schriftart, Schriftgröße, Zeilenlänge und andere Möglichkeiten zur Textgestaltung haben einen Einfluss auf die Lesbarkeit Ihrer Texte. Es gibt einige Schriftarten, bei denen man als Nicht-Brillenträger*in an der eigenen Sehfähigkeit zweifelt und am liebsten eine Brille zücken möchte. Da kann das Thema noch so interessant sein, mit der falschen Schriftgestaltung vergraulen Sie im schlimmsten Fall die Leser*innen.
Unser Tipp für Sie: Bleiben Sie bei geläufigen Standardschriftarten wie zum Beispiel Arial. Vermeiden Sie verzierte, ausgefallene Schriftarten oder Schreibschriften. Für Smartphones und andere kleinere, mobile Geräte machen kleinere Schriftgrößen Sinn, da sich das Gerät in der Regel näher am Auge befindet. Vergessen Sie nicht, auch beim Lesen kann die Puste ausgehen. Passen Sie daher immer die Zeilen- und Absatzlänge Ihrer Texte an. Besonders bei längerem Text werden es Ihnen Ihre Leser*innen danken.
Kurz und knackig empfehlen wir:
- Gängige Schriftarten z.B. Arial
- Schriftgröße zwischen 18px und 26px für große Bildschirme
- Zeilenabstand 120-150% der Schriftgröße
- 45 bis 80 Zeichen je Zeile, inklusive Satz- und Leerzeichen
Prüfen Sie Ihre Textgestaltung kritisch und lassen Sie die Lesbarkeit Ihrer Texte an verschiedenen Endgeräten auch durch andere Personen, idealerweise auch durch Menschen mit Sehbehinderungen oder kognitiven Beeinträchtigungen bewerten.
Farbkontraste
Auch wenn Sie die optimale Auswahl bei Schriftart und -größe getroffen haben, kann Ihnen fehlender Kontrast bei der Farbwahl Ihrer Texte einen Strich durch die Lesbarkeitsrechnung machen.
Achten Sie daher immer auf ausreichend Kontrast zwischen Hintergrund- und Textfarbe. Grundsätzlich hat Schwarz auf Weiß das beste Kontrastverhältnis. Empfohlen ist ein Verhältnis von mindestens 4,5:1. Das Kontrastverhältnis von Farben können Sie mit zahlreichen Web-Tools, z.B. dem WCAG Contrast Checker selbst prüfen.
Die Farbkombinationen Rot auf Grün und Rot auf Schwarz sind zum Beispiel kritisch. Manche Menschen können sie nur schlecht wahrnehmen. Vermeiden Sie außerdem grelle Farben und blinkende Elemente.
Unser Tipp für Sie: Setzen Sie nicht nur auf Farbe, um Informationen hervorzuheben. Ergänzen Sie z.B. bei Hinweis- oder Fehlermeldungen ein gut erkennbares Icon sowie einen zusätzlichen Texthinweis. Verzichten Sie auf Anleitungen oder Beschreibungen, die sich nur auf eine Farbe oder andere visuelle Eindrücke beziehen, z.B. „Klicken Sie auf den grünen Button“.
Aussagekräftige Links
Screenreader bieten u.a. die Möglichkeit, alle Links auf einer Seite direkt auszugeben. Dabei geht der Kontext des umliegenden Textes verloren. Texte für Verlinkungen brauchen deshalb immer eine aussagekräftige Bezeichnung und sollten den Zweck bzw. das Ziel des Links beschreiben. Vermeiden Sie mehrdeutige Link-Texte wie „mehr“, „hier“ oder „weiterlesen“.
Unser Tipp für Sie: Ein Link muss für sich alleine stehen können und aussagekräftig sein. Ein gutes Beispiel ist die folgende Link-Bezeichnung: „Lesen Sie mehr zum Thema Barrierefreiheit in unserem Artikel“
Neben den hier genannten Tipps gibt es noch weitere Dinge zu beachten, wie z.B. die Hervorhebung des Tastaturfokus, Beschriftung und Auszeichnung von Formularelementen und die Bereitstellung von Inhalten in einfacher Sprache. Auch Dokumente, z.B. PDF-Dateien sowie Inhalte in den sozialen Medien sollten barrierefrei sein.
Doch es gilt nicht nur, Texte zu optimieren. Auch Bilder oder anderen Medien, die Sie in Ihren Seiten einbinden wollen, verdienen einen Usability-Feinschliff.
Medien optimal einsetzen
Bilder und Dateien optimieren
Farbkontraste: Noch bevor Sie Ihr Bild hochladen, vergewissern Sie sich, dass Ihr Bild über ausreichend Farbkontrast verfügt, damit auch Menschen mit einer Sehbehinderung den Inhalt des Bildes erkennen können. Aktivieren Sie während des Upload-Dialogs die Checkbox zur Web-Optimierung Ihres Bildes. Setzen Sie eine Bildunterschrift für Bilder ein, unter Nutzung von passenden HTML-Elementen. Setzen Sie im HTML die maximale Bildbreite auf 100%, um das Scrollen auf kleinen Bildschirmen wie Tablets oder Smartphones zu vermeiden. Genaueres dazu lesen Sie in unserem OPAL Handbuch.
Dateigröße: Größere Dateien benötigen mehr Zeit zum Herunterladen, insbesondere für Lernende mit langsameren Internetverbindungen oder Mobilgeräten. Eine längere Ladezeit kann zu einer schlechten Benutzererfahrung führen und potenzielle Besucher*innen abschrecken. Viele Lernende greifen über mobile Geräte auf das Internet zu. Dabei haben Mobilgeräte oft beschränktere Bandbreiten und Datenlimits. Große Dateien können die Datenkosten für mobile Benutzer*innen erhöhen und dazu führen, dass sie die Online-Kurse meiden.
Lesbare Dateinamen: Klare und lesbare Dateinamen erleichtern es Lernenden, den Inhalt der Datei zu verstehen und schnell zu identifizieren, wonach sie suchen. Ein aussagekräftiger Dateiname kann außerdem helfen, den Inhalt oder den Zweck der Datei besser zu verstehen, ohne sie öffnen zu müssen. Klare und lesbare Dateinamen sind auch für Benutzer*innen mit assistiven Technologien, wie Screenreadern, wichtig. Diese Technologien lesen den Dateinamen vor, um Menschen mit Sehbehinderungen zu helfen, den Inhalt der Datei zu verstehen. Ein verwirrender oder kryptischer Dateiname kann die Zugänglichkeit beeinträchtigen. Auch für Suchmaschinen sind lesbare Dateinamen ein wichtiges Kriterium.
Alternativtext für Bilder und Untertitel für Videos und Audio-Inhalte
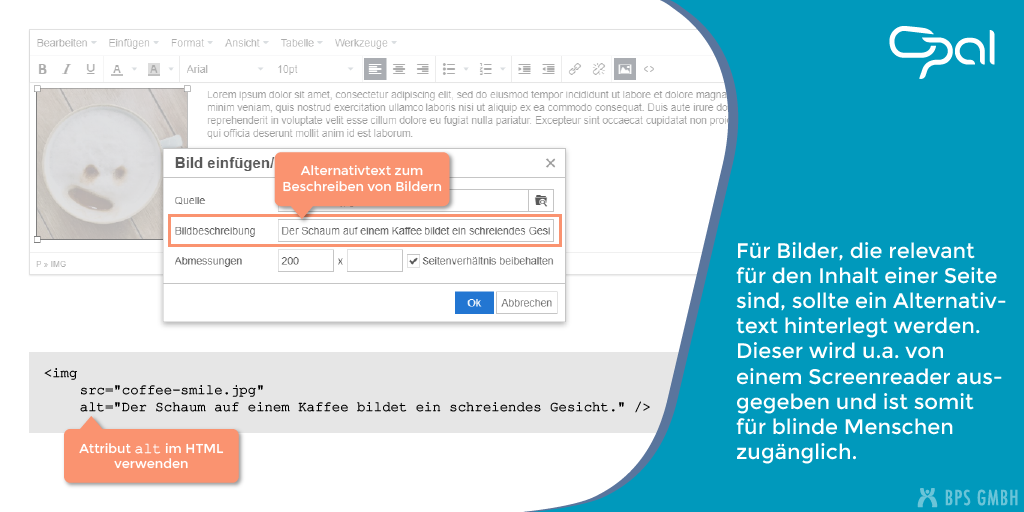
Ist die Bildanzeige für eine Seite deaktiviert oder hat eine Webseite Ladeschwierigkeiten, kann es schon mal passieren, dass Bilder nicht korrekt angezeigt werden. Damit geht ein wichtiger Teil der Information für Leser*innen verloren. Haben Sie aber für Bildelemente einen Alternativtext hinterlegt, erleichtert das das Text- und Bildverständnis, auch wenn das Bild selbst nicht zu sehen ist. Alternativtexte werden außerdem von Screenreadern ausgegeben und sind somit für blinde Menschen zugänglich.

Binden Sie Videos auf Ihrer Seite ein, sind Untertitel eine wichtige Ergänzung im Sinne der Barrierefreiheit. Viele Video-Plattformen bieten dafür hilfreiche Funktionen an. Eine zusätzliche Übersetzung in Gebärdensprache ist eine Unterstützung für viele Menschen. Untertitel, Gebärdensprache und Transkripte sollten auch für Podcasts oder andere Audio-Inhalte angeboten werden.
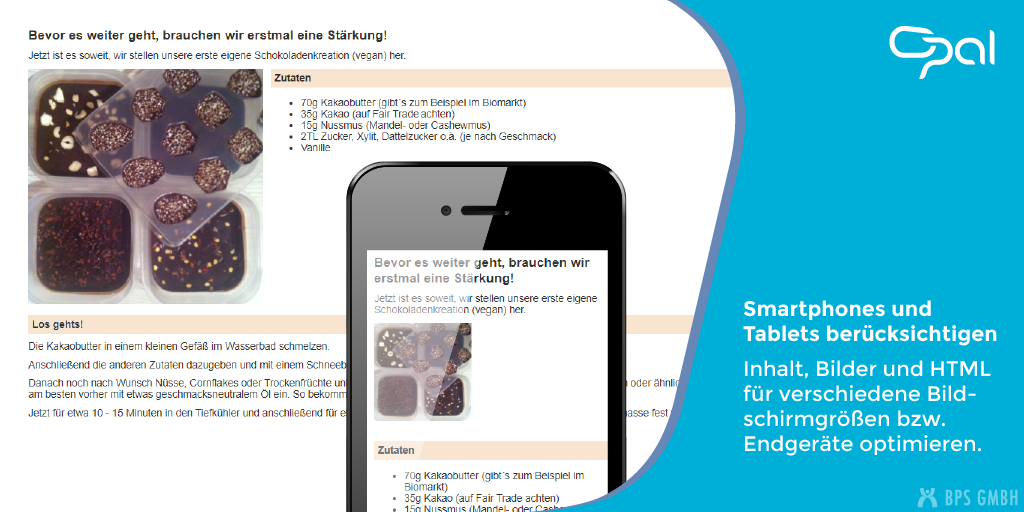
Medien für mobile Endgeräte optimieren
Mit der Vielzahl von Geräten und Bildschirmgrößen ist es wichtig, sicherzustellen, dass die Inhalte auf allen Geräten gut lesbar und zugänglich sind. Durch die Optimierung von Dateien für verschiedene Bildschirmgrößen können Sie sicherstellen, dass Ihre Inhalte auf mobilen Geräten korrekt dargestellt werden. Durch die Optimierung von Dateien für verschiedene Bildschirmgrößen können Sie Ihren Lernenden eine konsistente und ansprechende Benutzererfahrung bieten. Prüfen Sie daher immer die Darstellung Ihrer Inhalte auf verschiedenen Endgeräten.
Vermeiden Sie den Einsatz von Tabellen zu Darstellungszwecken, da Tabellen auf mobilen Endgeräten je nach Bildschirmgröße oftmals nicht optimal angezeigt werden. Je nach Größe erfordern Tabellen und auch Bilder manchmal ein horizontales Scrollen auf Inhaltsseiten. Auch das kann zu Problemen auf dem Display mobiler Endgeräte führen.
Wenn Sie noch mehr über Usability & Barrierefreiheit erfahren möchten, ist unser Leitfaden im OPAL-Handbuch die passende Ergänzung. Gute Anlaufstellen sind auch das Projekt BIK für alle und die Webseite „Einfach für alle“ der Aktion Mensch.
Weitere Tipps haben wir in unserem Beitrag „Medien sinnvoll in Lernplattformen einsetzen“ für Sie gesammelt.
Das könnte Sie auch interessieren: